
Today we will talk about a calm and soothing topic, the sky and fog shader in Crumble. I wanted to split it in 2 different devlogs but i realised i can't talk about them separately. So first of all we're going to enjoy sharp flat clouds !
Skybox Shader
You can read a very interesting devlog about that here http://vfxmike.blogspot.com/2018/07/dark-and-stormy.html
You can also download his project, it doesn't really looks like mine but it's a very good starting point for anyone wanting to make a moving skybox shader.
I won't explain what is already explained by Mike because he describes it in details and knows way more about this.
So, what is the difference between the exemple i've shown you and a traditionnal 6 sided skybox.
The traditionnal way of making a skybox is to texture the UV of a cube like so:

Without tools it's very tricky to make them by hand because you have to deform each sides to simulate the roundness of the sky. You typically project the output color of the inside of a sphere to the UV of a cube. This is a great way to have a cheap static background with large sized textures.
The skybox made by Mike is called a procedural skybox,

just like the one you get by default starting Unity. It lacks a lot of features but it's also a good blank canvas if you want to add procedural clouds to it.
you can get the shader here: https://github.com/TwoTailsGames/Unity-Built-in-Shaders/blob/master/DefaultResourcesExtra/Skybox-Procedural.shader
Looking at it, it looks way more complicated than it needs to be, also the skybox shader for Crumble doesn't need to calculate light for clouds and such, so it's easier.
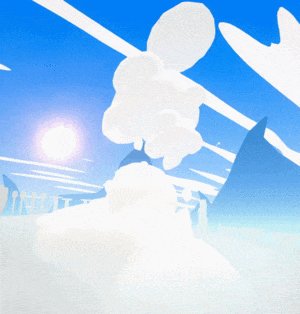
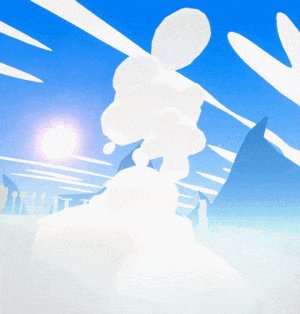
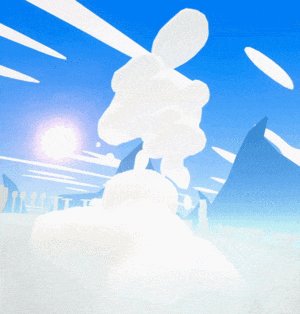
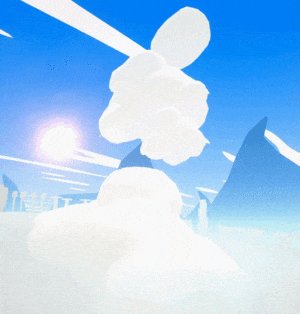
The cloud formation is made from simple scrolling textures and use of every channels. Different colors scroll at different speed and by clamping the overall value of the output, you get those "blobby" looking clouds. Just like a lavalamp would react, and that's exactly how we made the 3D clouds in the scenes.

I couldn't find a cool video to explain how it works so I made a quick one myself:
Fog Shader
Now let's talk about the fog shader, we actually use several fogs to achieve the style in Crumble (and because transparent shaders and what not). The global fog shader we use is an edited version of what Keijiro did for his kino shader suite. https://github.com/keijiro/KinoFog

What it does is instead of having a bland filter for the back of your scene, you have a dynamic fog that interacts with your skybox. The only thing i had to change was the script for the fog shader, keijiro made it so it reads the pixel from a traditionnal 6 sided skybox. But if you're using exactly that, then it's perfect for you. You can even use it without changing a single line of code for your procedural skybox, you only have to use a blank cubemap and change the tint value to match your skybox.
One other thing I modified for it to make this gradient effect, instead of having a 1 output value, I changed it to 0.2 only. So now the mountains in the back blend with the skybox and are perfectly readable !

Vertical Fog Shader
One of the first shader I wrote for the game which actually exists in the game jam version of the game. It's a very easy one to do from scratch and there are a lot of informations about it on the net.

There are a lot more i've added to it than just a fog shader, so i'll keep it for next week.
Conclusion
I hope you appreciated and read the links in this devlog, Skybox and fog shaders are fun to experiment with and really gives unique look to games.
Next week i'll expand on the vertical fog shader we have in Crumble that plays an important part in the game over.
